概述
WeUI是一套同微信原生视觉体验一致的基础样式库,为微信Web开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、toast、article、icon等各式元素。
使用
方法一:
使用bower进行安装
1 | bower install --save weui |
方法二:
使用npm进行安装
1 | npm install --save weui |
开发
1 2 3 4 5 | git clone https://github.com/weui/weui.gitcd weuinpm install -g gulpnpm installgulp -ws |
运行gulp -ws命令,会监听src目录下所有文件的变更,并且默认会在8080端口启动一个express服务器,然后在浏览器打开http://localhost:8080/example。
手机预览
请用微信扫码

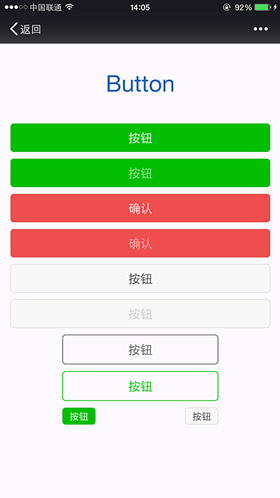
Button
按钮可以使用a或者button标签。Wap上要触发按钮的active态,必须触发ontouchstart事件,可以在body上加上ontouchstart=""全局触发。
按 钮常见的操作场景:确定、取消、警示,分别对应class:weui_btn_primary、weui_btn_default、 weui_btn_warn,每种场景都有自己的置灰态weui_btn_disabled,除此外还有一种镂空按钮 weui_btn_plain_xxx,客户端webview里的按钮尺寸有两类,默认宽度100%,小型按钮宽度自适应,两边边框与文本间距 0.75em:

1 2 | [a href="javascript:;" class="weui_btn weui_btn_primary"]按钮[/a][a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_primary"]按钮 |
http://weui.github.io/weui/